UX is a facet of web design that is focused on the users’ experience while using one’s product or service.
UX tools are total game-changers that make the professional life of a web designer a lot easier. No matter if a web designer is looking for a bit of creative boost or needs help streamlining their workflow, UX design tools have got them all covered.
The Benefits of UX tools
Web designers usually need to invest a lot of time, money and effort going back and forth, trying to design something tangible that would fit in the ideas and vision of their client. UX design tools can save them from this trouble by triggering creativity and letting one generate interactive prototypes suiting their client’s requirements. This helps them and their clients to reach a common conclusion.
Furthermore, UX design tools also provide the following benefits to the designer:
-
- Helps structure the information architecture
- Offers a conceptual approach to determine the effect of content and organization on the user experience
The Best UX Design Tools
A range of different UX design tools is available in the market for helping web designers through the different stages of the web designing process such as:
-
-
- User Research
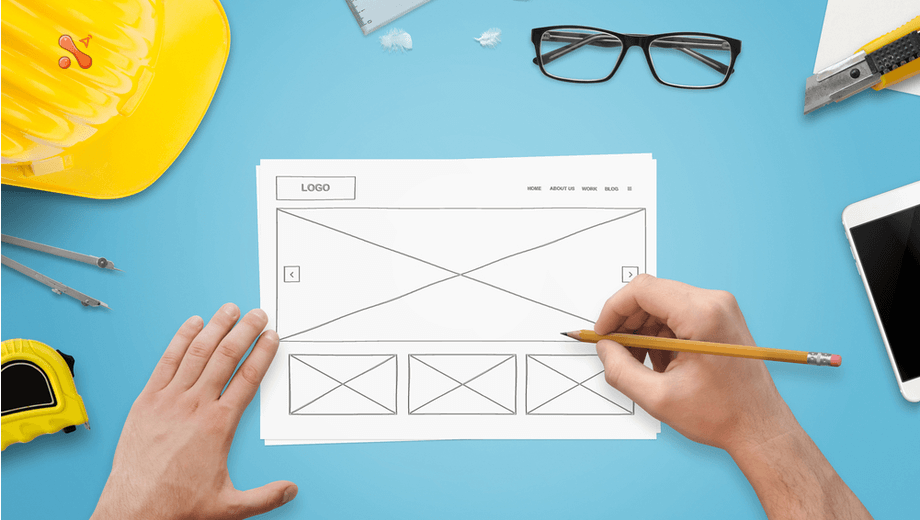
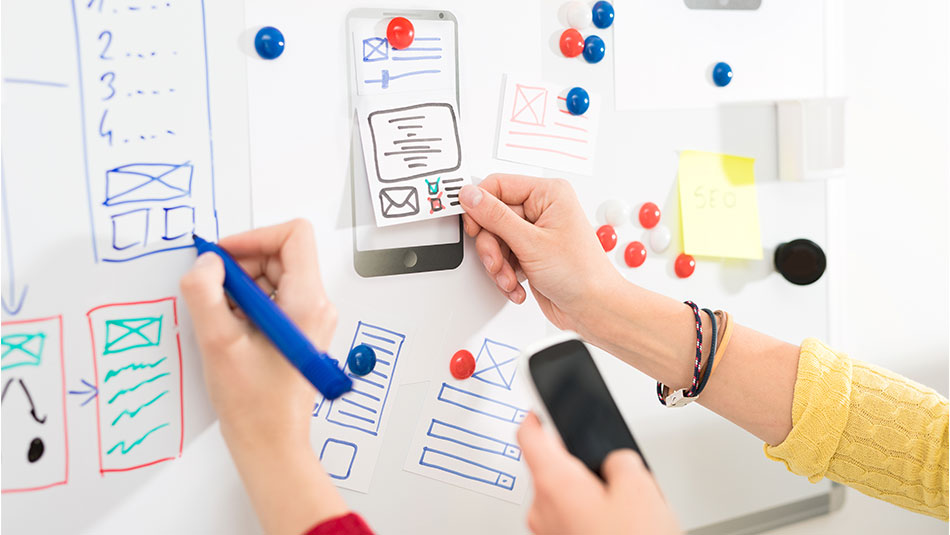
- Wireframing
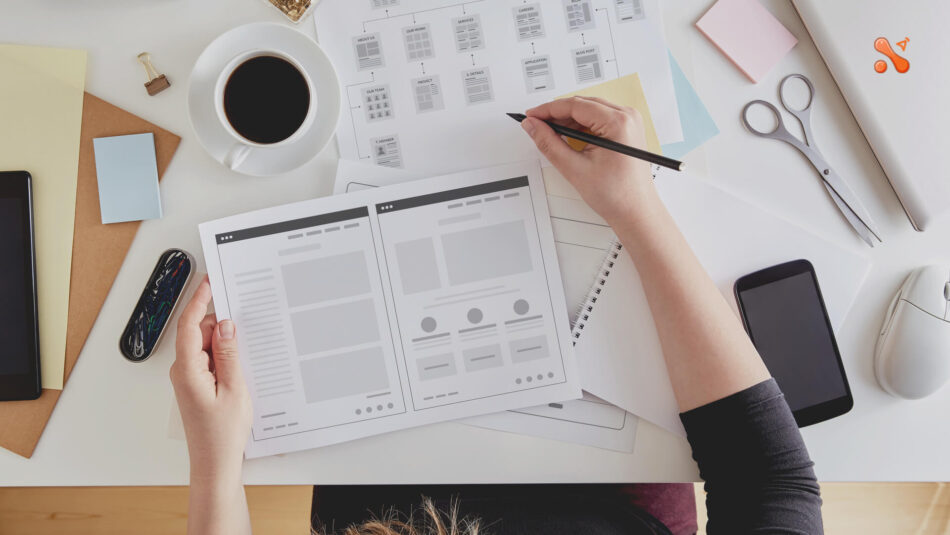
- Prototyping
- Optimization
-
A few commonly used UX tools depending on the stage of the design process along with their description are listed below:

Wireframing and Prototyping UX Design Tools
Even though some web designers are unable to differentiate between wireframes and prototypes, they are quite different from each other. Wireframes are low-fidelity, roughly sketched-out frameworks of a digital product, having as few details as possible. It defines the basic structure of the product. On the other hand, prototypes are high-fidelity, giving a detailed representation of the final product. Even though not coded, they can still be tested on users. Some basic wireframing and prototyping UX design tools include:
InVision
It is the top-ranked UX prototyping tool available in terms of popularity. Some massive companies like Twitter, LinkedIn, Uber have used the app’s ever-expanding list of features to design and collaborate with ease.
Availability: Android, iOS, and Web
Cost: A single project is free, $15 per month for the starter plan including 3 projects and $25 per month for the professional plan including unlimited projects
Sketch
It was the first tool developed for creating element-based digital designs. It provides designers with a clean and easy-to-use interface that allows making universal changes and delivering consistent prototypes with ease. With a multitude of third-party plugins, a variety of tools can be used with Sketch.
Availability: macOS only
Cost: Starting from $99 per year
Adobe XD
It is a preferred vector-based UX tool for making quick mockups and prototypes. It allows putting content online almost instantly, thereby facilitating real-time viewing of prototype designs on clients’ devices. It provides UI-design tools to create fully realized and functional prototypes with dynamic elements and animations.
Availability: Windows and macOS
Cost: Along with a generous free plan, it also offers paid plans starting from $9.99 per month
Balsamiq
It is a UX design tool that makes creating low fidelity wireframes easy due to its user-friendly interface. Its hand-drawn and cartoonish style of displaying elements reduces the complexity of the design. As it allows one to focus mainly on the placement of elements, it can be accessed by everyone, no matter their skill level.
Availability: Web (cloud), Windows and macOS
Cost: Starting at $9/month

Usability Testing UX Design Tools
After creating the perfect prototype, developers can start working on it to take the project ahead. However, before spending too much time coming up with new designs, a designer should make sure to validate their initial design first through a usability testing UX design tool such as:
UserTesting
It offers a great platform to recruit target users for testing new designs or finished products and also talk with them while they engage with your work. It relieves the designer from the stress of user research and prototype testing.
Availability: Web, Windows and macOS
Cost: Fee per test

Flowchart UX Design Tools
One of the core responsibilities of a UX designer is to map out and keep a track of the product flowchart. This is also referred to as the user flow. Even though any of the above-mentioned UX tools are sufficient to serve this purpose, it gets difficult to track them. Therefore, it is better to use a specially designed tool for this crucial process such as:
FlowMapp
It is a UX design tool that helps strategy designing and creating IAs, visual sitemaps, user flows. It offers a low-fidelity, wireframe-style approach to mapping user flows by building simple diagrams.
Availability: Web
Cost: Starting from $15 per month
UX design tools are the need of the hour to help designers meet the needs of their clients. With all UX design tools having their unique set of pros, cons and highlights, one should select a tool that works the best for them and accommodates the ever-changing web design trends.